CleanSlate
View Prototype
The Event
General Assembly + Creative Collective Jam - An Adobe Hackathon
Participating Teams: 118
Timeline: 70 Hours
Tools: Adobe XD
Final Ranking: 2nd Place
My Team
Myself - UX Designer
Taylor Davenport - UX Designer
The Challenge
Design a mobile app to help underrepresented creatives access hiring opportunities, showcases, communities, and/or other resources that ultimately empower them and allow them to thrive.
Methods
Mind-Mapping | User Research | User Interviews | Proto-Persona Development | Problem Statement | Feature Prioritization (MoSCoW Map) | User Flows | Sketching | Prototyping |
The Opportunity
The unemployment rate for the formerly incarcerated population in the U.S. is 27%, almost 5 times the rate of the general population pre-pandemic. There are many talented creatives within this group, yet they struggle to find work due to biases against people who have been incarcerated, and a lack of the expected experience/education for most creative jobs.
Our team aimed develop an app that would give these creatives resources to empower them and help them find work, without putting a focus on their past.
Phase 1: Research
Due to the short timeline and lack of resources available in the 3-day sprint setting, our team was unable to conduct extensive research. However, we were able to read up on the re-entry and hiring processes for formerly incarcerated individuals, view prison art and the art of formerly incarcerated creatives online, and conduct a user interview with a recruiter.
• Employment has huge benefits for formerly incarcerated people, granting them financial stability and greatly reducing recidivism, which in turn improves public safety.
• Recruiters rely on years of experience and educational background, but they also care about how candidates present themselves, as well as who they are, and what they are passionate about.
• The US prison system is deeply racist, with Black people making up 33% of the prison population, yet only 12% of the US adult population, and Hispanic people making up 23% of the prison population while only making up 16% of the US adult population.
• Though the average unemployment rate for formerly incarcerated people in the US is 27%, it rises in correlation with race and gender, increasing to 35.2% for Black men and to 43.6% for Black women.
Phase 2: Define
Based on our research, we determined that our product should have 2 users: on one end, the formerly incarcerated creatives who are looking to showcase their work, find community, and get hired. On the other side, we wanted recruiters to be able to browse these artists’ work and potentially hire them.
With this in mind, we synthesized our research into primary and secondary proto-personas, average users for each end of the product created through a combination of research and our own assumptions:
Goals:
• To get hired
• To find meaningful work
Needs:
• A platform to showcase his work and communicate his value as an employee
• To connect with his peer artists
Pain Points:
• Biases against hiring people with a history of incarceration
Behaviors:
• Passionate about his creative work
Goals:
• Find new and talented creatives
Needs:
• A quick, visual way to see a candidate’s work
• To easily learn about a candidate’s skills, goals, and interests
Pain Points:
• Traditional job applications and recruitment methods don’t showcase personality, and make it difficult to find talent from diverse backgrounds
Behaviors:
• Looks for hard skills first
• Cares about a candidate’s aesthetic
• Spends ~3 min looking at each candidate’s materials
Next, we looked at how we could help these users. We only had two days left in our hackathon process, so we decided to focus solely on the primary user, since we wouldn’t have time to build out both sides of the app.
To guide the rest of our design process, we asked ourselves how we could help Daniel showcase his work and talents according to job seeking best practices, while connecting him with his peers in creative industries.
Phase 3: Design
We determined that the following four high-level features were the key for our app to help Daniel and his peers reach their goals:
- Simple and Intuitive Onboarding - Setting users up with the app in a way that is not overwhelming, and including detailed instructions throughout the process. This will provide guidance and best practices for users who are less familiar with the job seeking process and how to present themsleves.
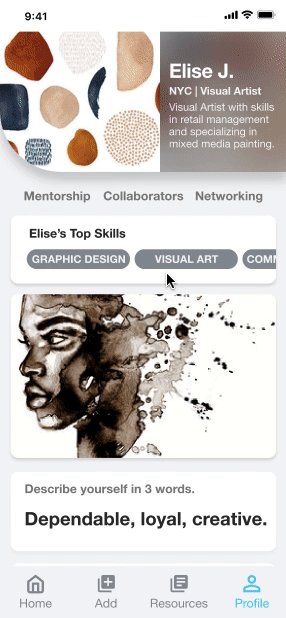
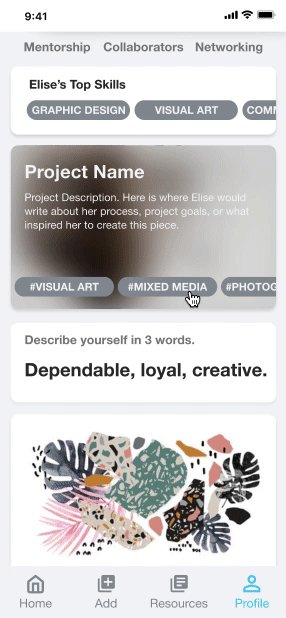
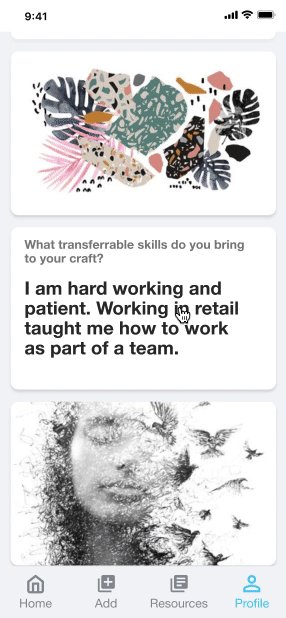
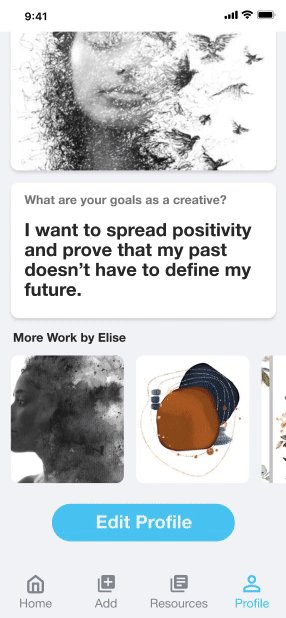
- Profiles - A user profile that puts the focus on the user’s creations, and showcases their responses to questions about their work and goals as an artist. This will keep the focus on who the user is and what they can do, rather than overused and stigmatized numbers like years of experience.
- Feed - A feed that shows others’ work, and allows users to connect with, follow, and message each other.
- Resources - A series of pages where users can access information about job seeking, reentry, and mentorship
Once we had the skeleton of the app mapped out, we were ready to start building high-fi designs.
The app’s style was key. We not only wanted to include all the right features to help Daniel, we also wanted the app to feel accessible to all potential users in the formerly incarcerated demographic, regardless of their backgrounds. To accomplish a sense of openness and to be welcoming through the look and feel of the app we:
• Kept the color palette, shapes, hierarchy and layout as simple and clean as possible
• Put the focus on visuals, since the app aimed to empower creatives through showcasing their work
• Were conscious of representing diversity throughout the app. We wanted this product to feel like it was for everyone.
Phase 4: High-Fi Prototype and Testing
In our final step, we created a prototype. Using XD’s prototyping tool, we were able to add interesting animations throughout the product to continue to evoke the app’s modern, welcoming feel.
We built the prototype to allow the user to move through the flow of our 4 key features:
- Simple and Intuitive Onboarding
- Profiles
- Feed
- Resources
At this point, our 70 hours were up. We submitted our prototype, and later learned that our project was in the top ten finalists. Per the hackathon’s requirements, our team and the other finalists presented our projects, after which the judges awarded our team second place.
Phase 5: Next Steps
Though the hackathon was over and our team had succeeded, we devised several next steps for the app, were it to be implemented:
- User testing - We did not have time to run usability testing on any of the iterations of our design, so we would highly recommend testing it with formerly incarcerated creatives to make sure the basic flow is intuitive and usable, and that the app provides the services they need.
- Build out the secondary user interface - We intended for this app to have 2 users: creatives on one end, and recruiters looking to hire them on the other. Though we didn’t have time to build the recruiter side, building an intuitive, inclusive interface for the secondary user is very important.
- Partnerships - Eventually, we would like to see CleanSlate partner with other groups who work with formerly incarcerated people, disadvantaged creatives, and justice organizations to offer more resources for our users, and expand the app’s reach.